Overview
| Summary
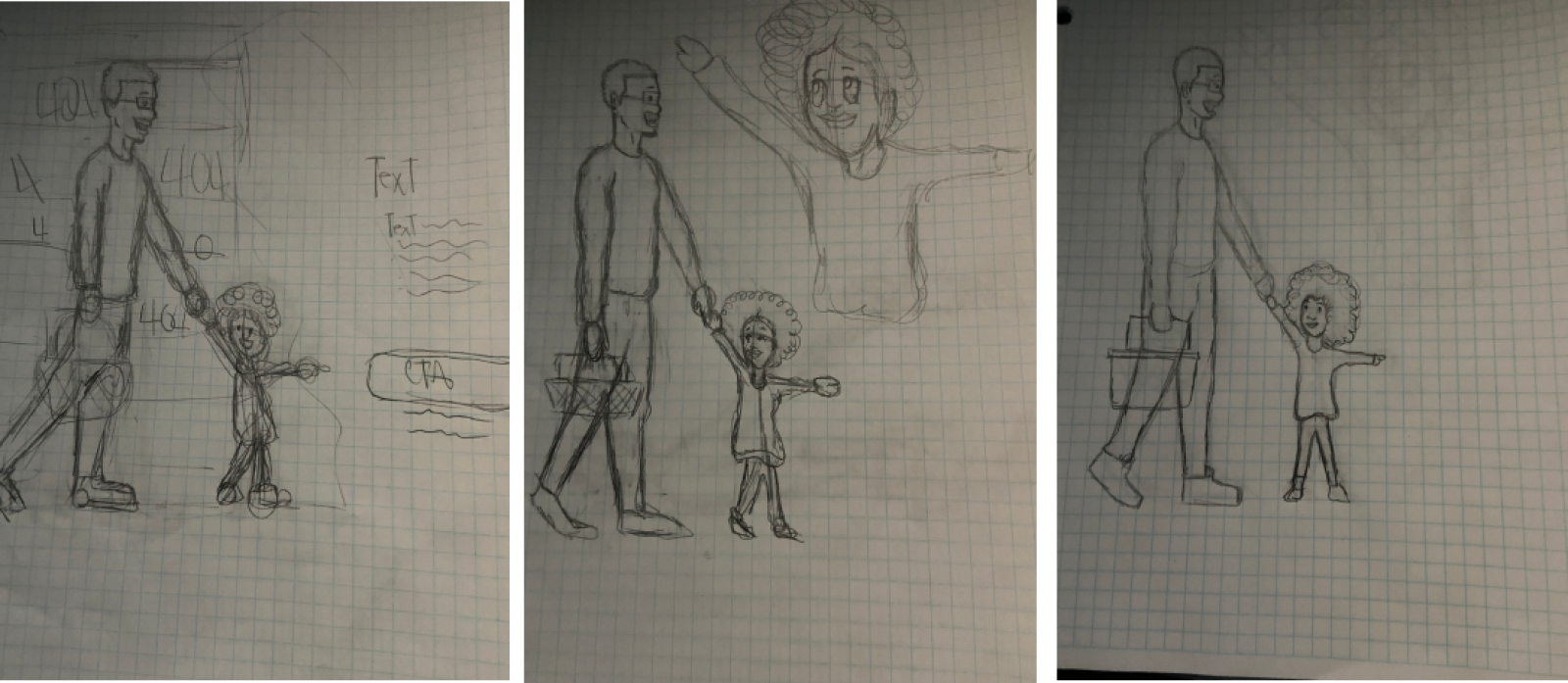
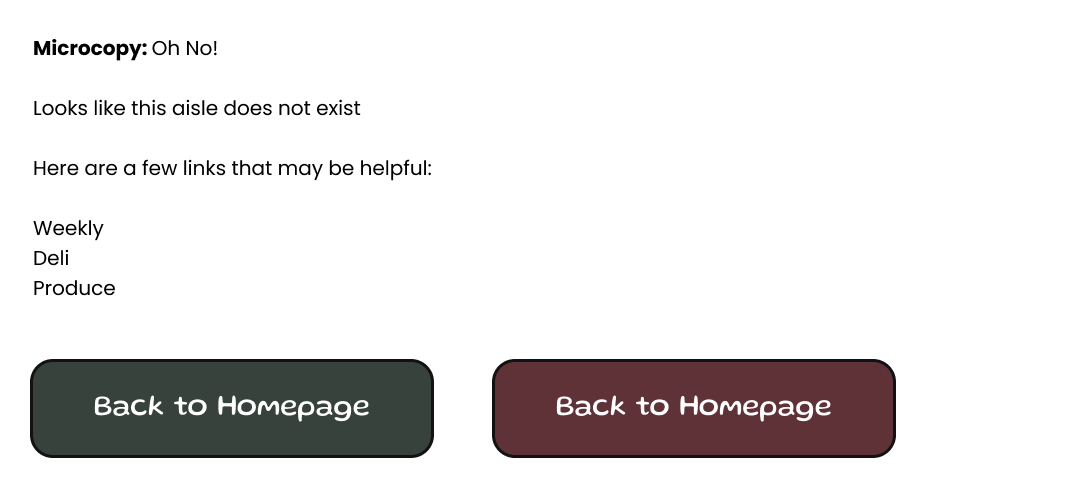
A 404 page design that directs users back to a website.
| Project Scope

| Problem
A grocery store web development team needed help designing a user-friendly 404 page.
| Solution
Utilized UX 404 page practices to create an engaging design that offers users the ability to be redirected to the homepage, through the use of a call-to-action button, or to click on links that'll take them to other pages on the website.




.png)

.png)

 1.png)