Overview
| Summary
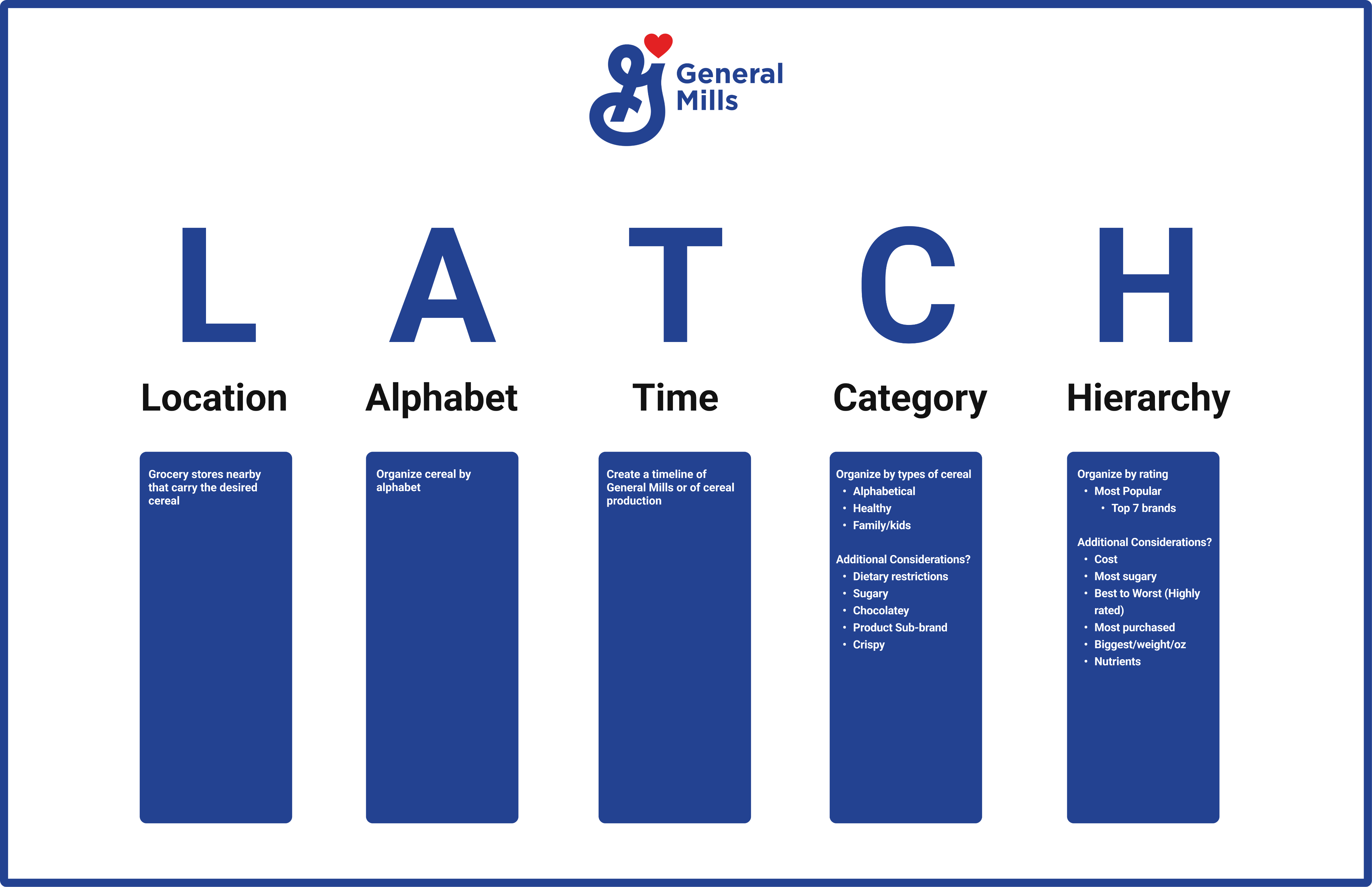
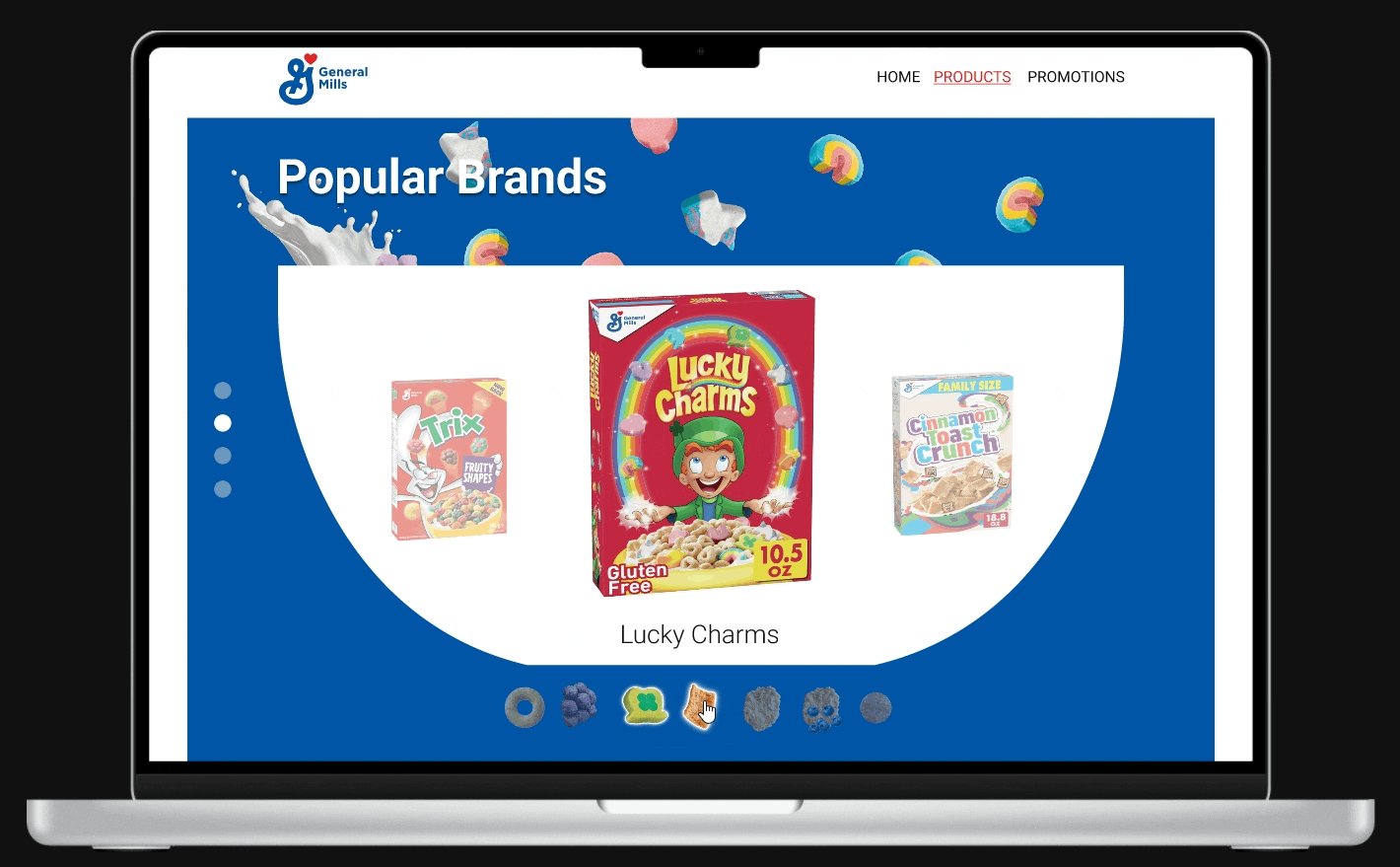
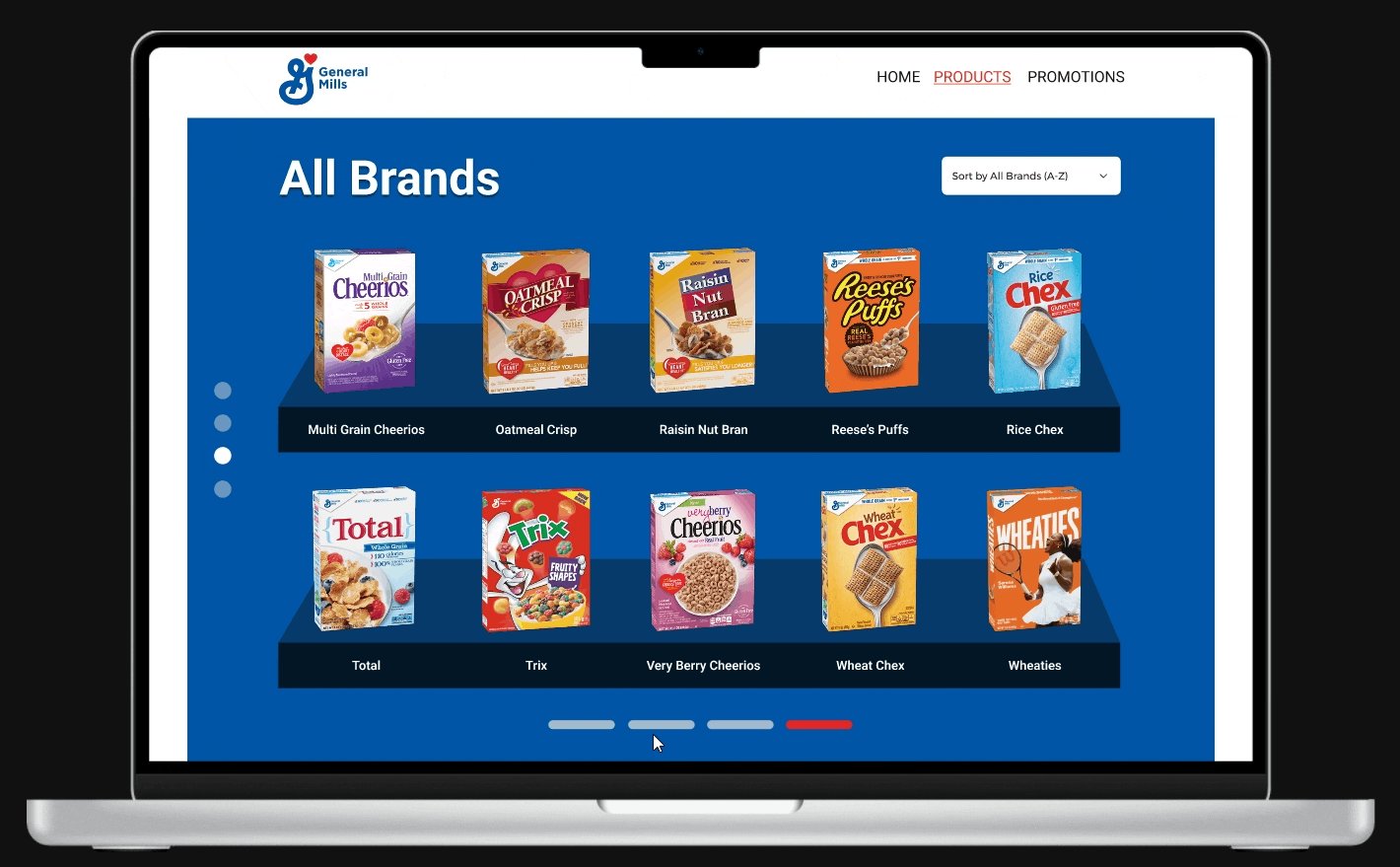
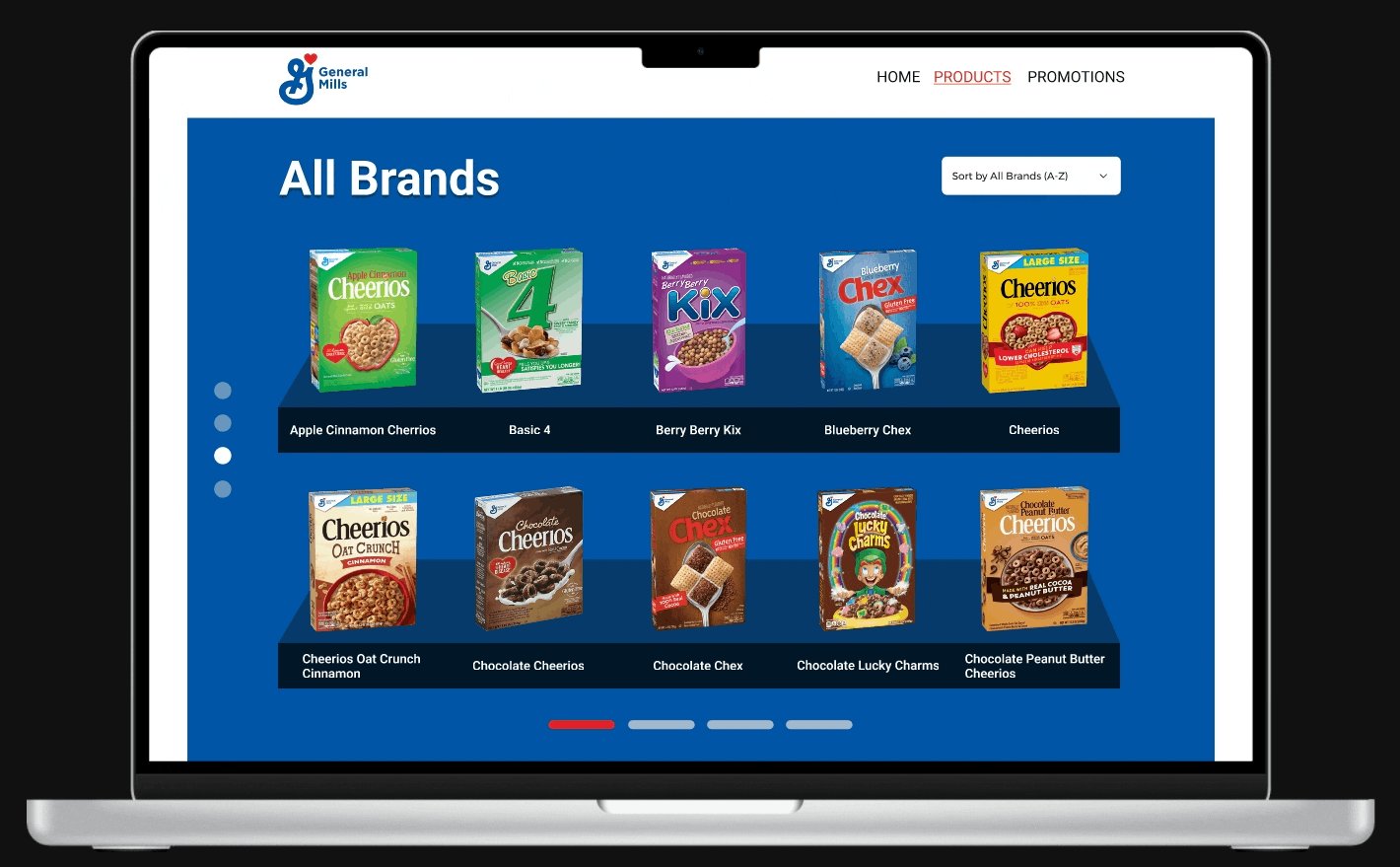
Redesigning a General Mills' product page utilizing Wurman's LATCH.
| Project Scope

| Problem
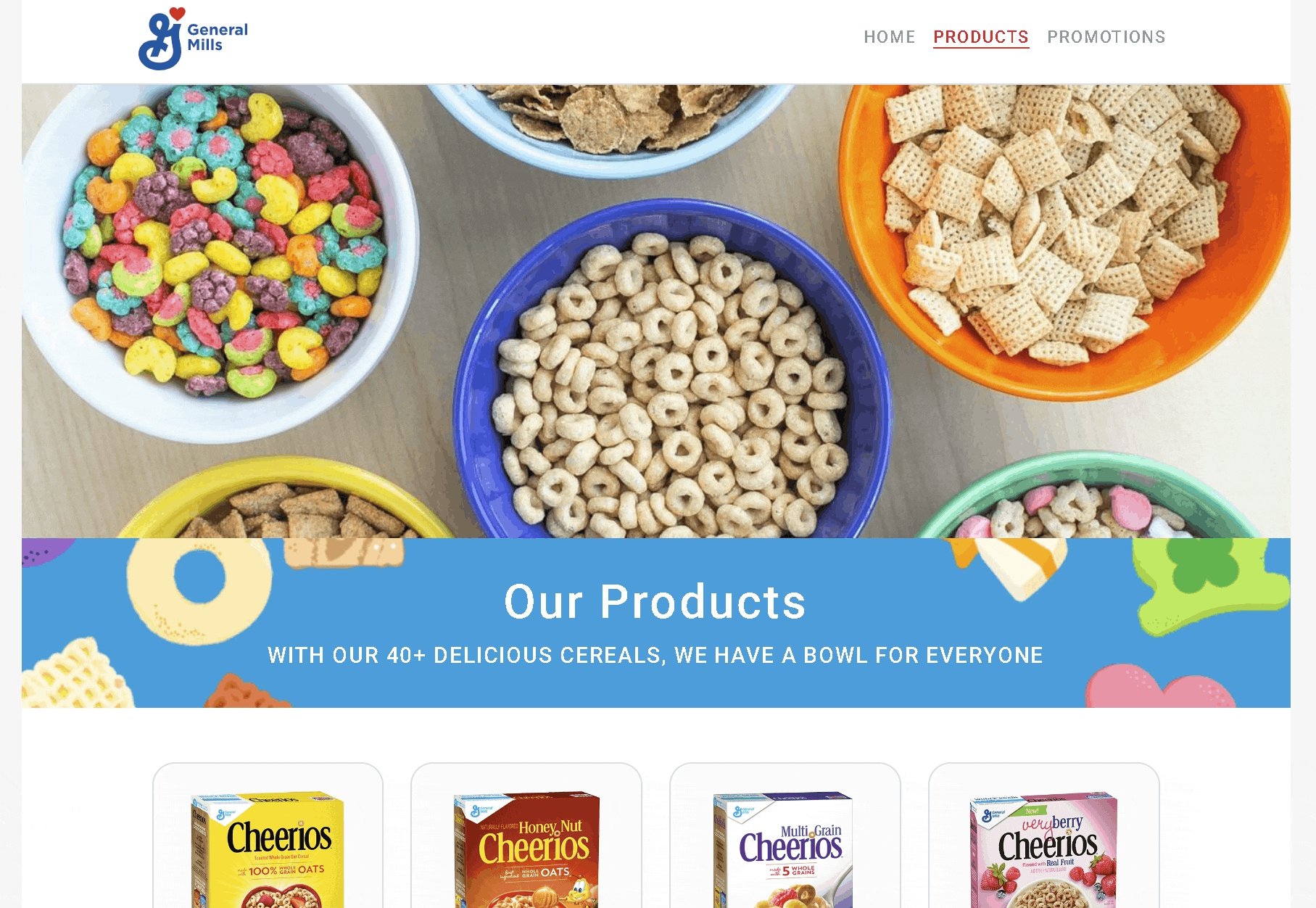
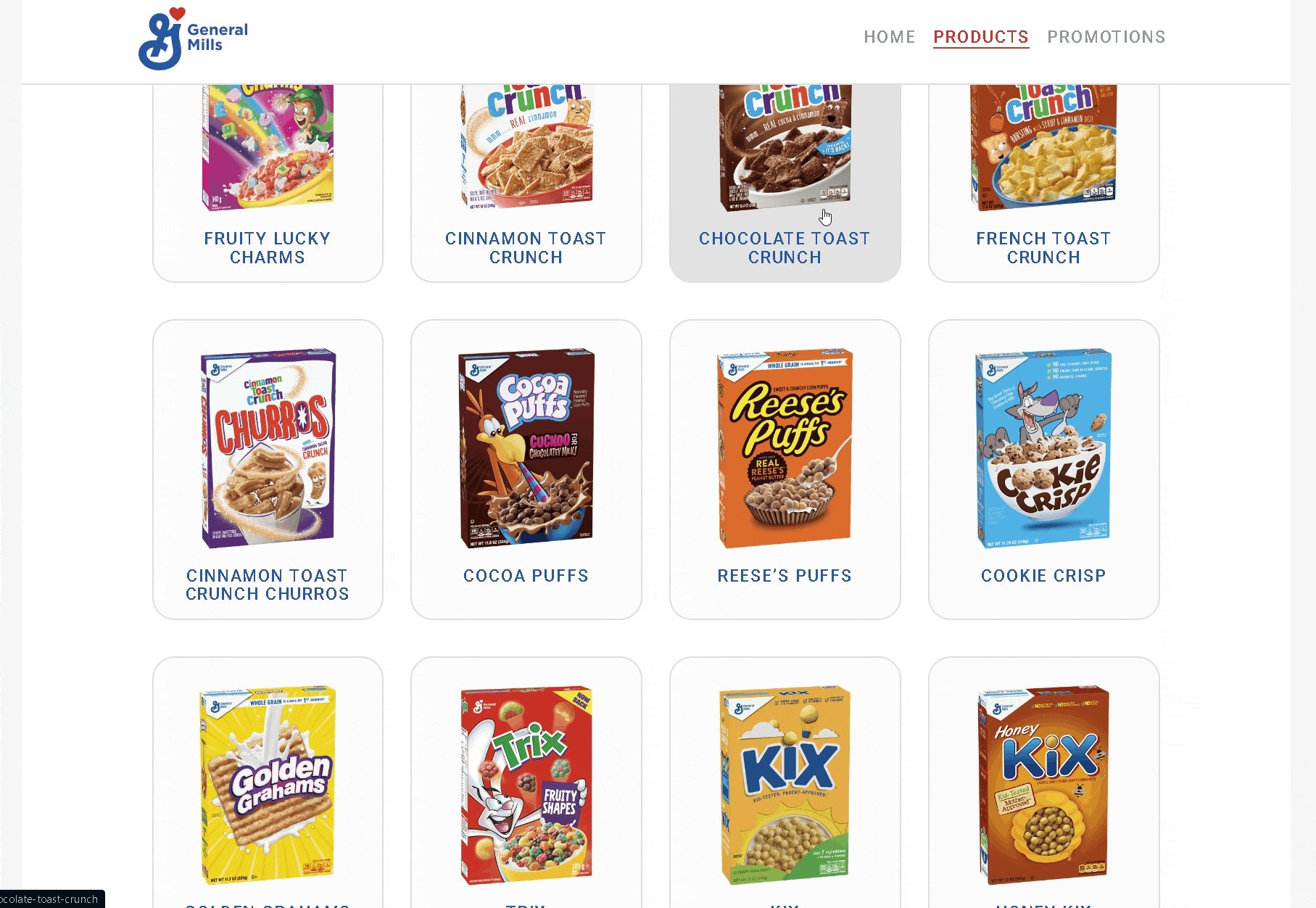
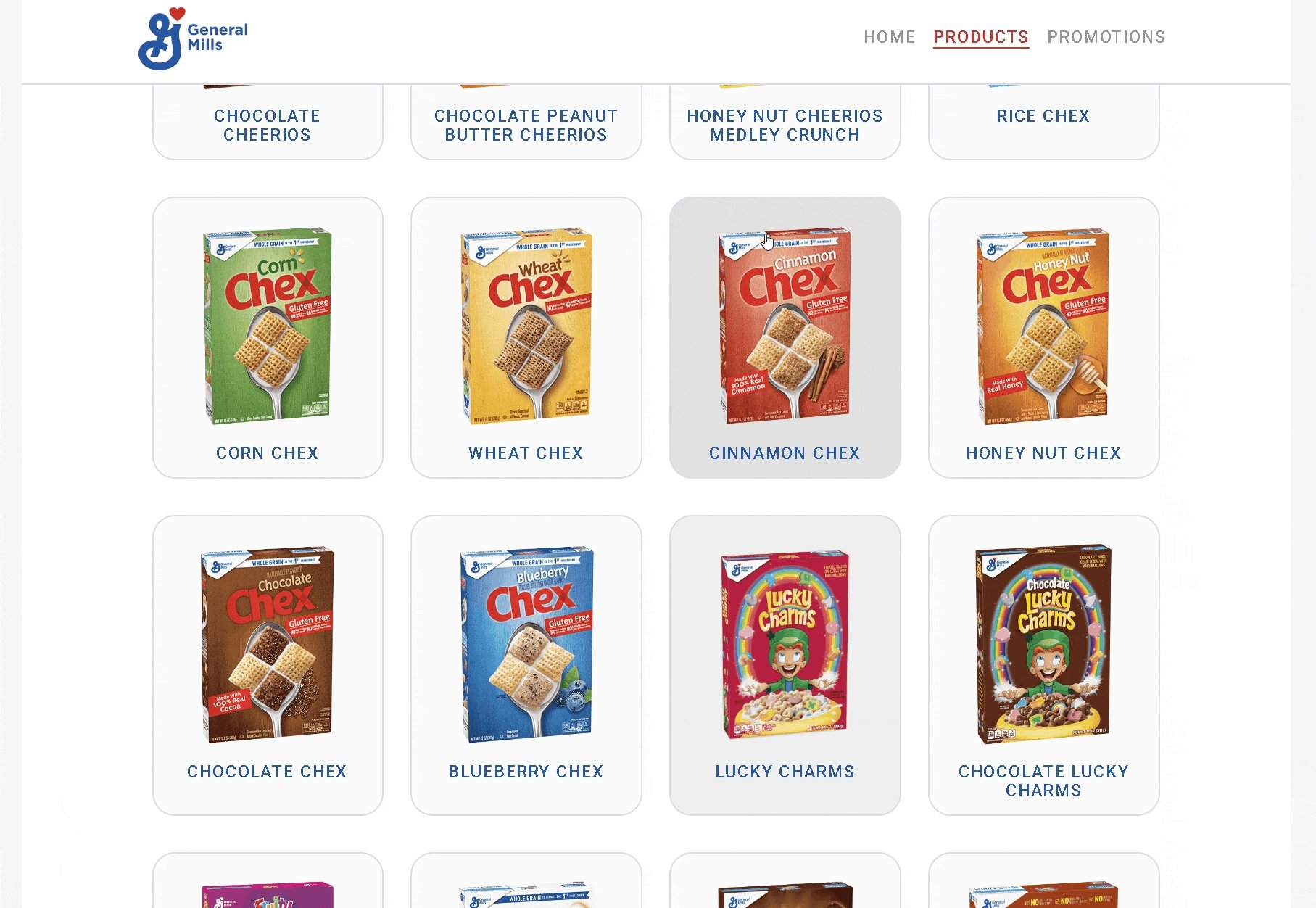
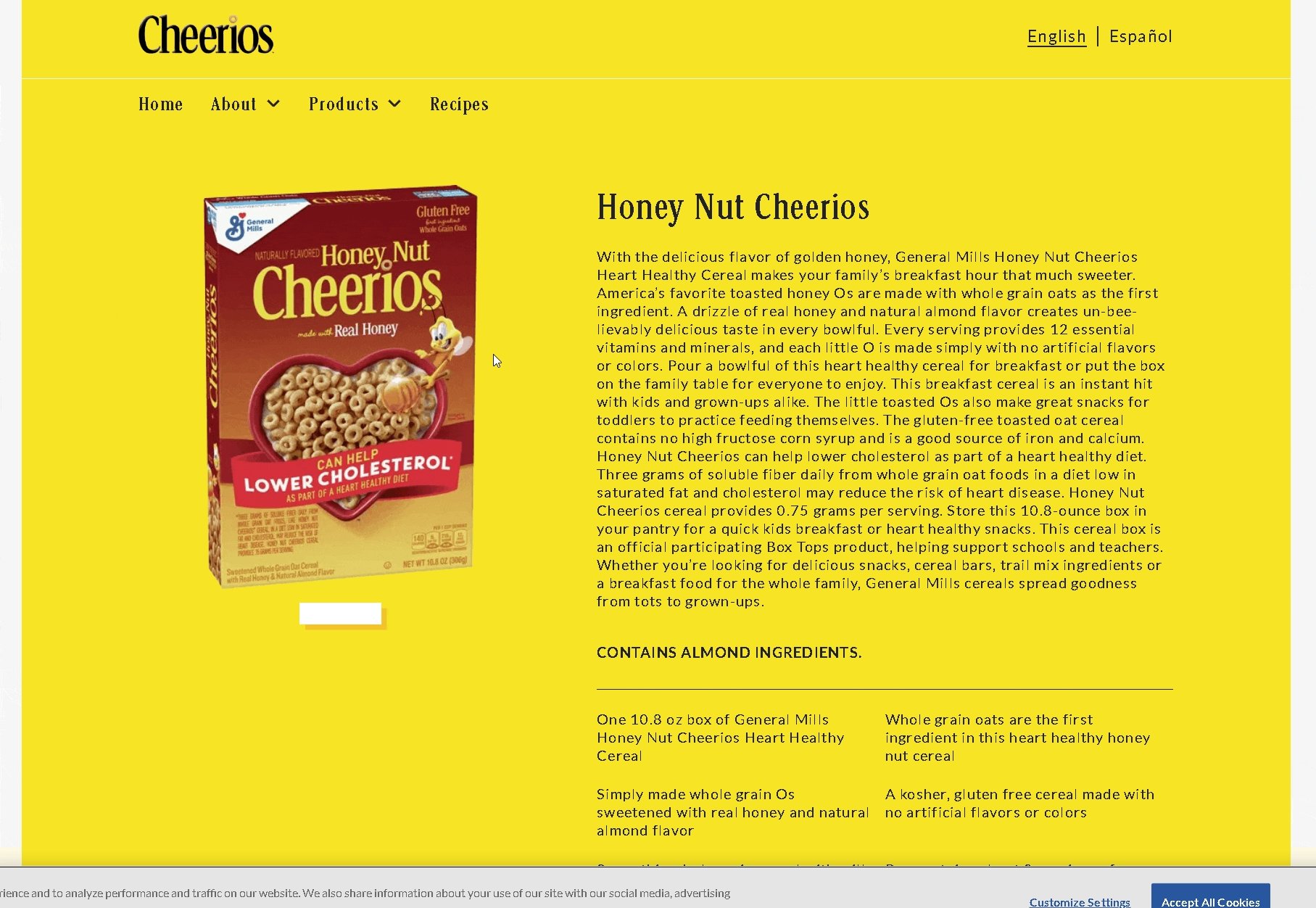
The General Mills' cereal product page is difficult to navigate due to lack of organization and hierarchy.
| Solution
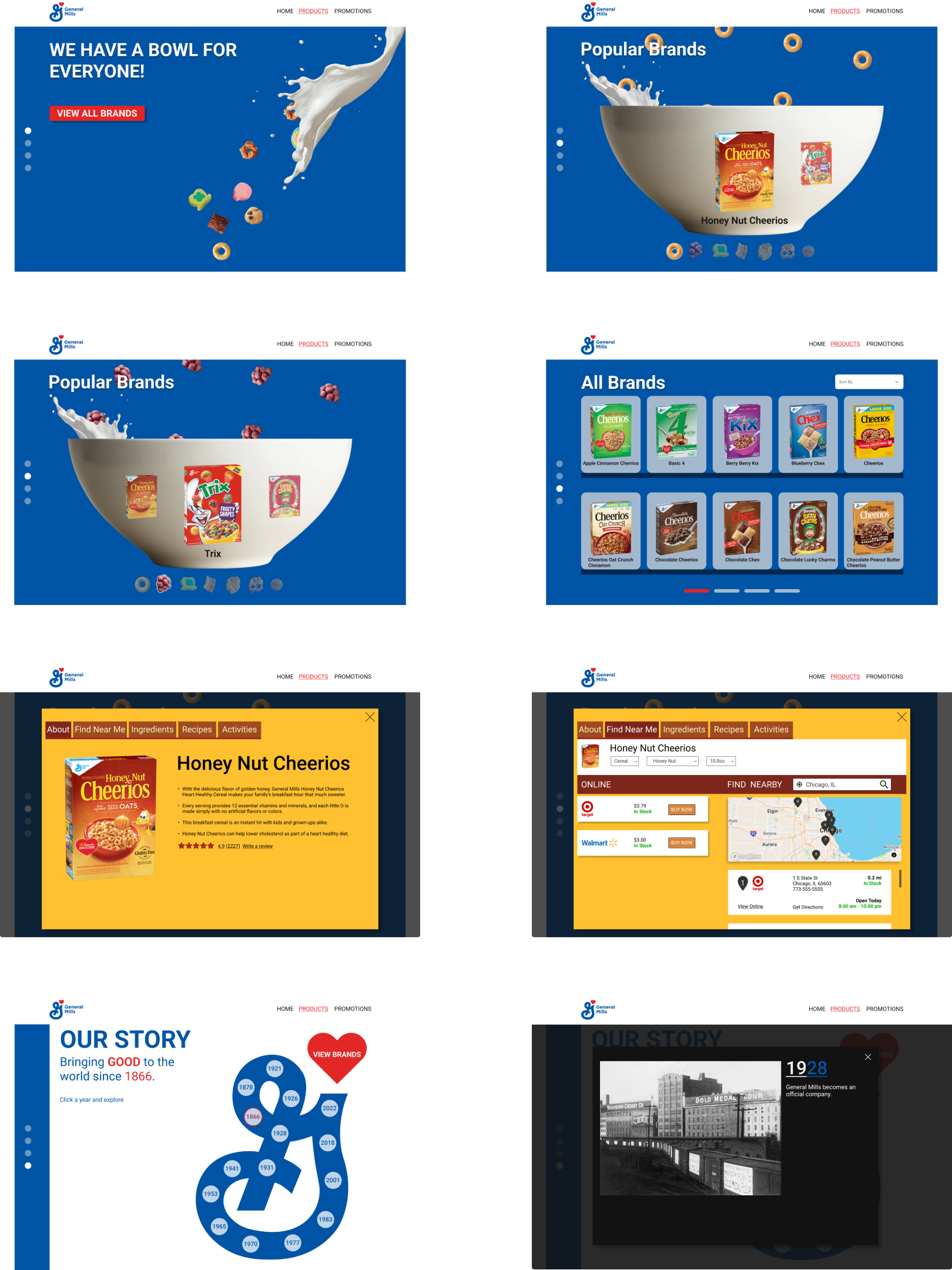
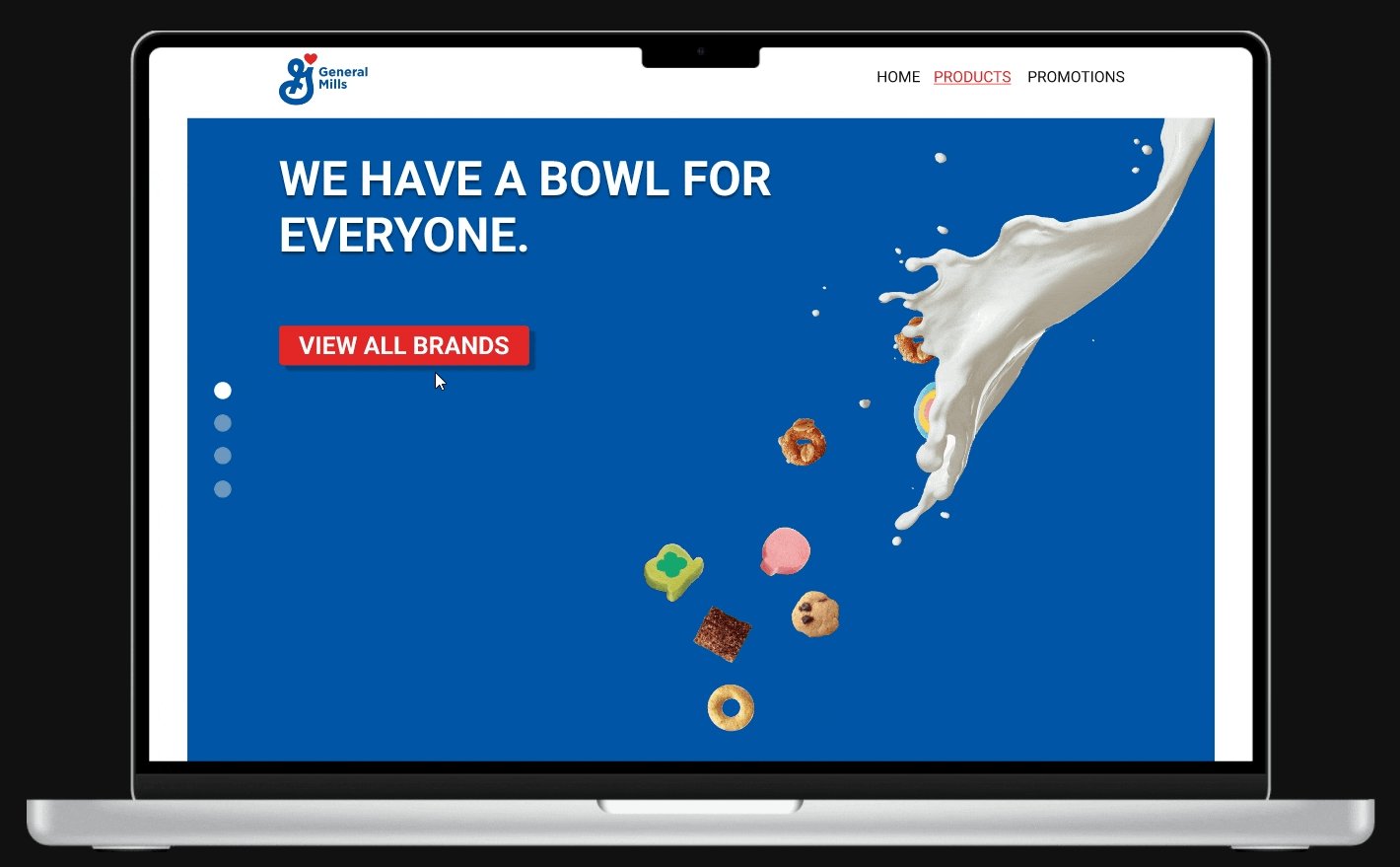
Created a playful and modern redesign that allows users to find popular cereal brands, sort by categories, find nearby stores, and learn about the company's history all on one webpage.