Overview
| Summary
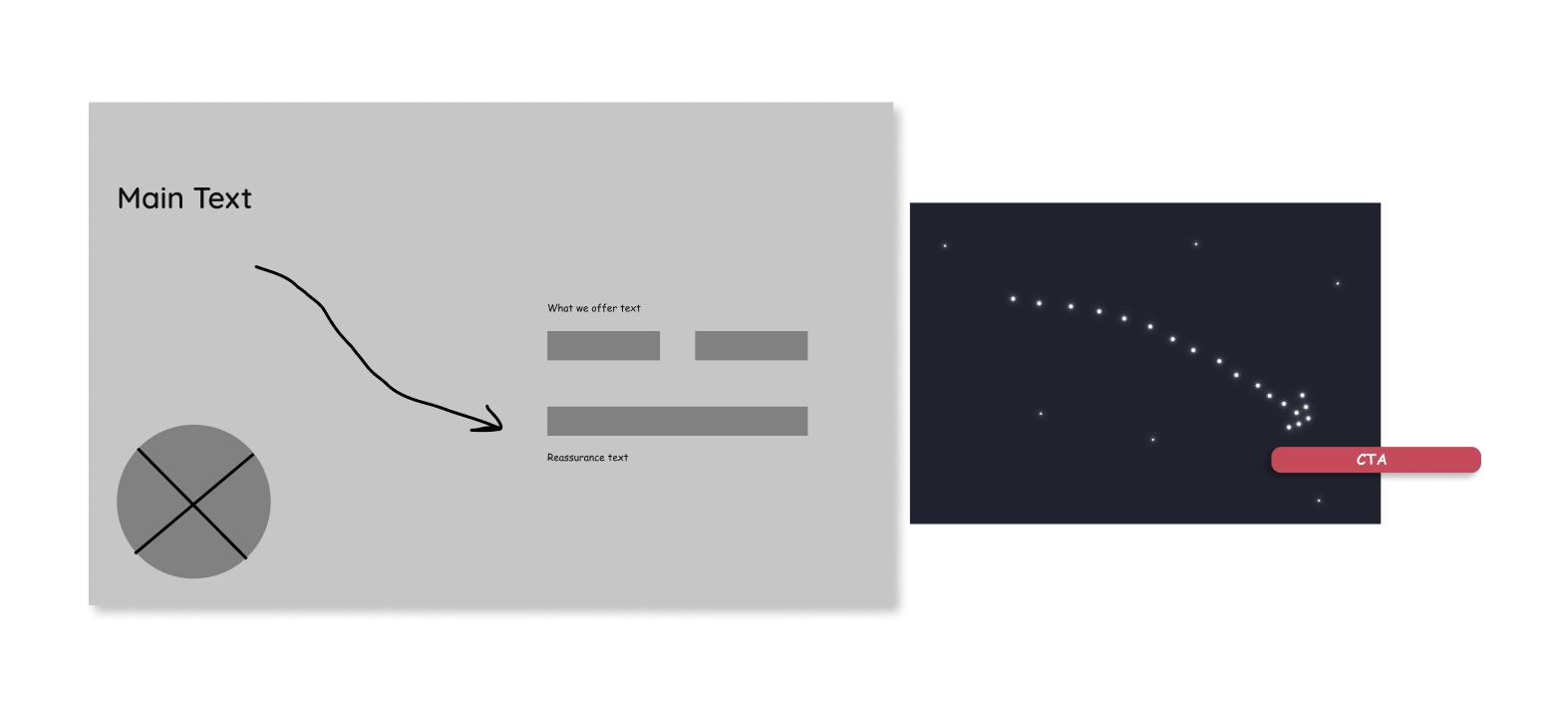
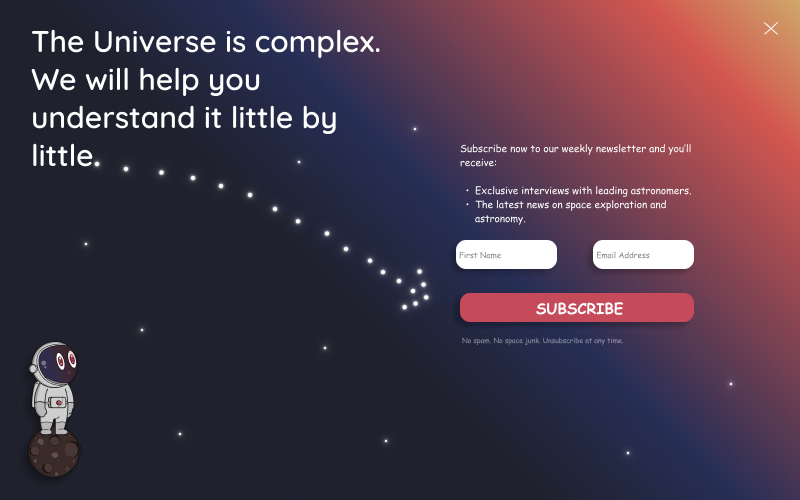
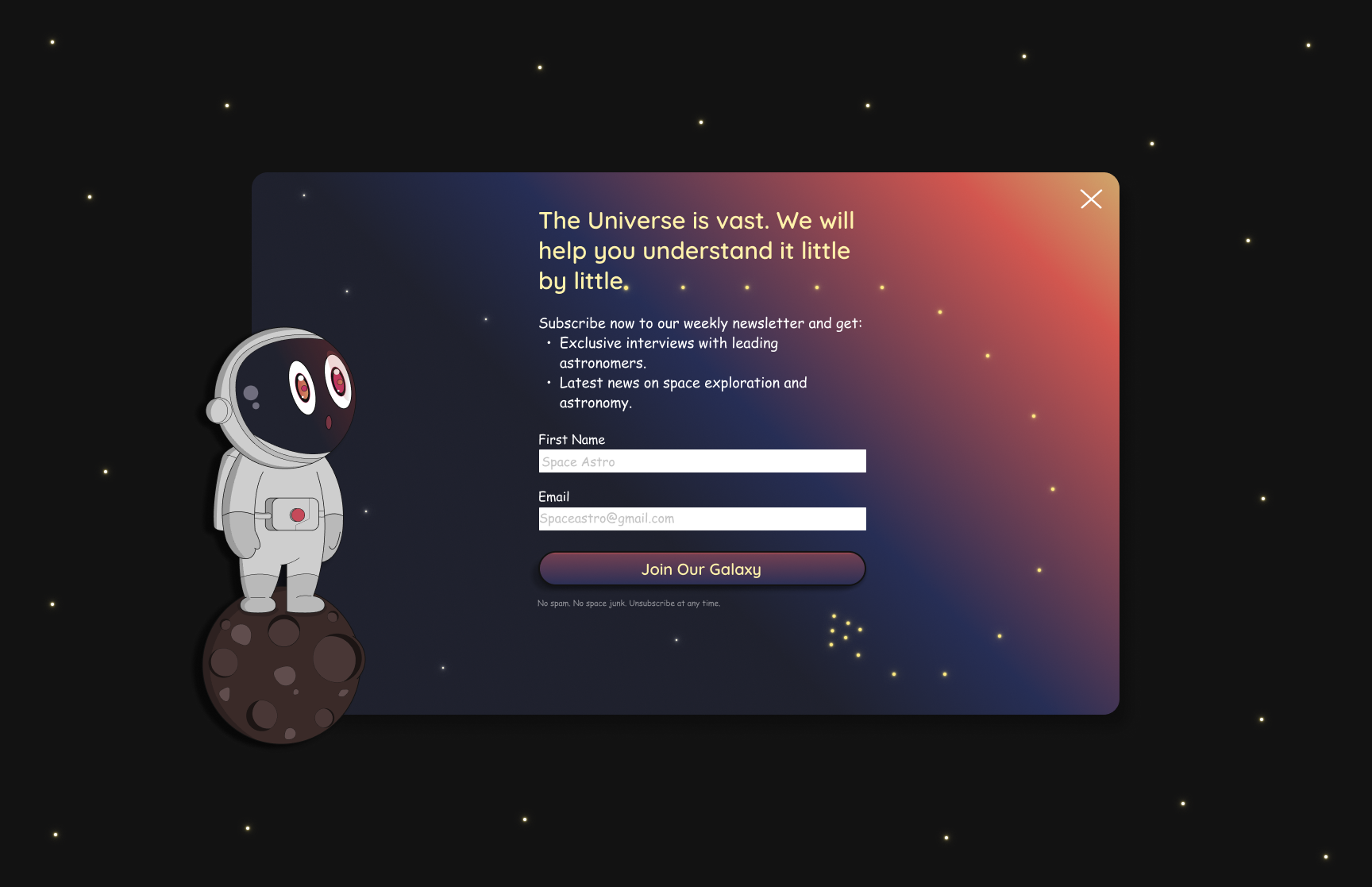
A Modal design that utilizes microcopy and Gestalt Principles to encourage users to sign up for a newsletter.
| Project Scope

| Problem
Create a newsletter call-to-action that utilizes great microcopy to encourage users to sign up.
| Solution
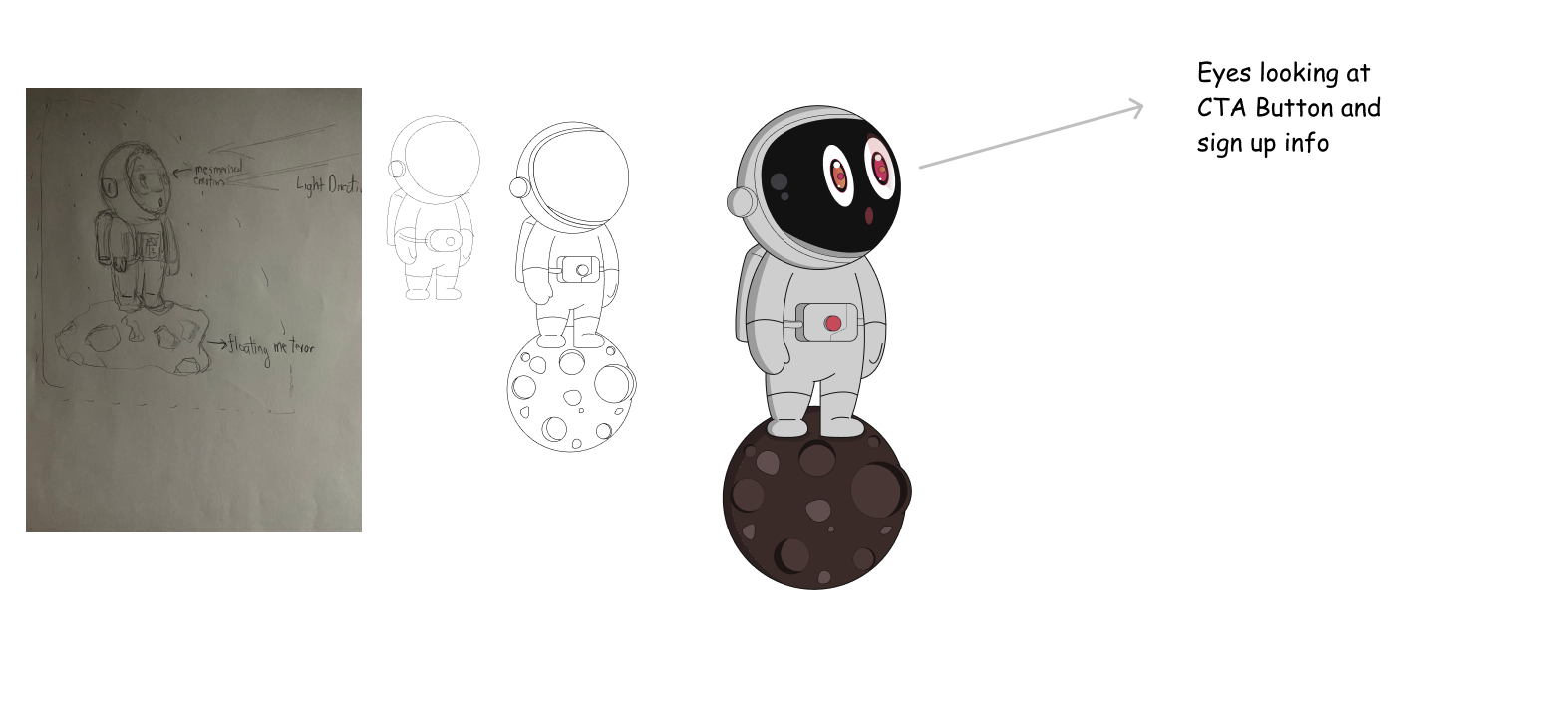
Designed a captivating modal pop-up that directs the user's attention to important text and a call-to-action button.